왜 접근성이 중요한가?
2025-04-13
서비스나 사이트 구축의 개발 요건으로 존재하지 않는한, 시간과 노력을 들여가며 하고 싶어하지 않는 ‘접근성’.
기획자로서, 디자이너로서, 개발자로서 접근성을 고민해야 하는 이유는 무엇일까? 무조건 중요하고 해야한다 강요할 일은 아닐 것이다. 우선은 법적 규제나 표준안 보다는 IT 서비스나 콘텐츠가 실제 사람들의 삶에 미치는 영향을 이야기 했으면 한다.
다양한 상황에 대한 이해
거의 모든 사람이 인생의 어느 시점에서 일시적 또는 영구적으로 장애를 경험하게 된다.
“Almost everyone will temporarily or permanently experience disability at some point in their life.”
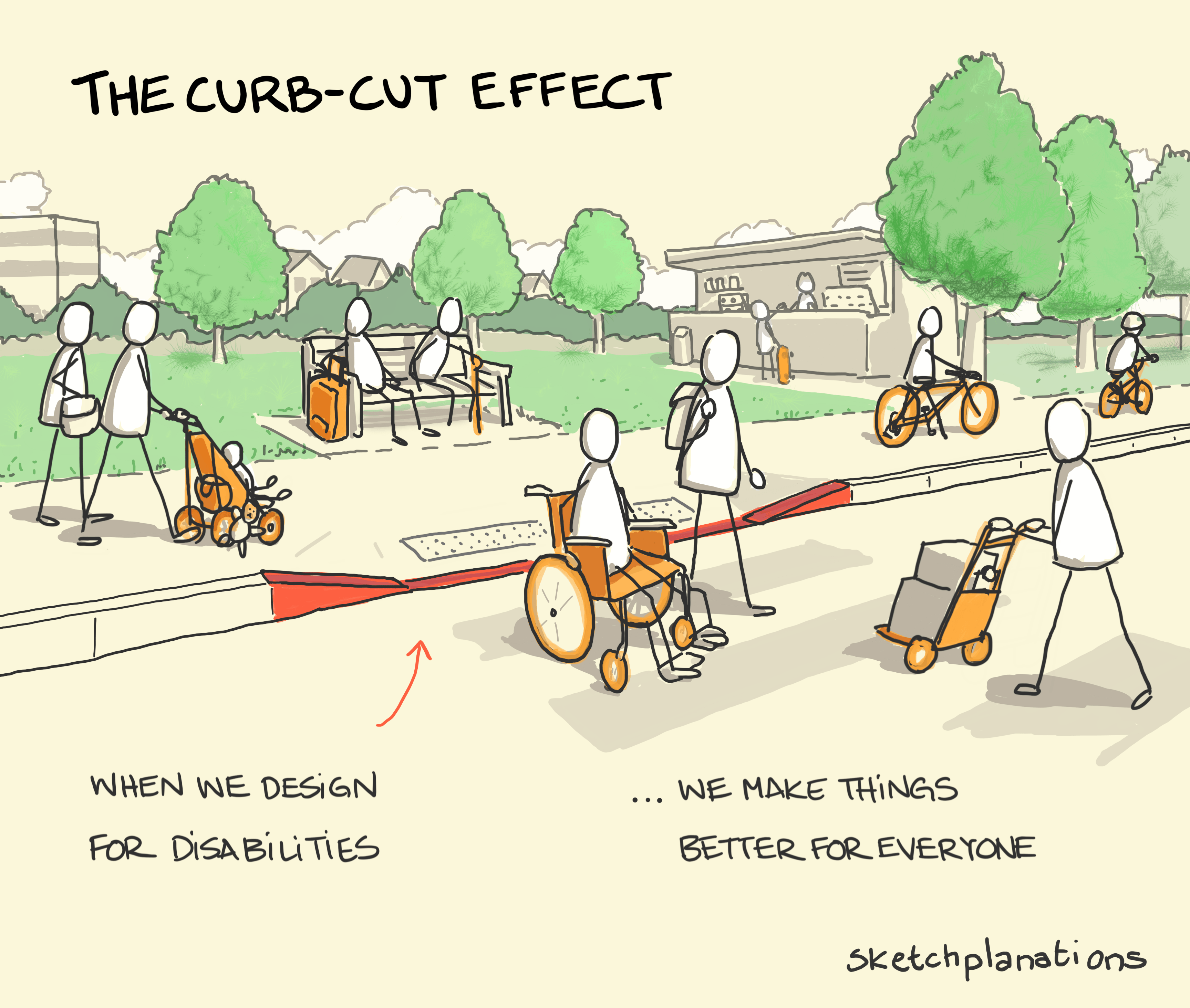
그림에서 보듯 장애는 어떤 사람의 불편함을 말하는 것이 아니다. 과거에는 장애를 치료해야할 질병처럼 다루었다면, 요즘은 그저 사람이 사는 다른 방식이나 때때로 겪는 불편한 상황이라고 본다.
- 어리거나 젋은 시기에 뼈가 부러져 본 사람이 있을 것이다. 하지만 이들을 장애인이라고 부르지는 않는다.
이런 경우 한시적으로 장애를 겪게 된다. - 밝은 햇볕 아래서 얼굴 인식으로 스마트 폰 잠금 해제를 하기 어려운 경우가 있다.
이것은 의도하지 않았지만 원하는 결과를 얻지 못하는 상황이라고 할 수 있다. - 노화로 인해 신체 기능이 저하되는 것을 우리는 장애라고 부르지는 않는다.
그러나 특정 기능의 손상이 심각해지면 장애 판정을 받기도 한다.
세상에 늙지 않는 사람이 있는가?
디지털 서비스를 만들 때, 우리는 정말 모든 사용자를 고려하고 있을까?
코드로 빚는 현실
IT 기술이 만들어 내는 수많은 결과물은 세상을 만들고 있다. 기술은 계속 발전하고 많은 서비스, 콘텐츠가 사용자를 마주한다. 때때로 그것은 누군가에게 정보와 서비스에 접근할 수 있는 유일한 통로가 되기도 한다. 때문에 배제될지도 모르는 누군가에 대해서 고민할 필요가 생긴다. 특정 사용자 그룹이 아닌, 모든 사람이 쓸 수 있게 만들어야 하는 것이다.
기획한 콘텐츠의 순서가 이해하기 쉽고 읽기 편한지, 누구에게나 인식되는 색상을 배치했는지, <div>와 <button> 태그 중 무엇을 선택했는지, 이미지에는 대체 텍스트가 적절히 있는지, 키보드 이벤트를 범용적으로 처리했는지 등. 사용자 경험을 결정하는 것 중에는 코드의 이면에 있는 것들이 상당히 많다.
아마 많은 경우, 의도하지는 않았겠지만 디지털 세상을 향한 누군가의 문을 닫고 있다. IT 서비스 제작자들이 종종 잊고 있지만 앞서 설명한 장애 상황 외에도 상상 이상으로 다양한 장치, 보조 기술을 통해 디지털 기기를 이용하는 사람이 많다. 서비스를 제작하는 방식이 누군가에게는 디지털 세상의 문을 열거나 닫는 열쇠가 된다.
모두를 위한 것
예전에는 장애인에 대한 대응법에 대해 ‘배리어 프리(Barrier Free)‘라는 표현을 썼다. 못 쓰는 누군가가 있으니 그 사람을 위한 다른 장치를 추가해서 — 어쨌든 — 쓸 수 있게 해준다는 개념이었다. 나중에는 ‘유니버설 디자인(Universal Design)‘이라는 개념이 생기고, 모두 함께 쓰는 설계를 소구하기 시작했다. 경사로나 휠체어용 엘리베이터로 대표되지만, 그것이 과연 모든 상황에 괜찮은 설계 방식인가에 대한 의문이 제기되어 왔다.

그리고 이제는 ‘인클루시브 디자인(Inclusive Design)‘이라는 용어가 등장했다. 접근성 보장을 단순히 “장애인을 위한 추가 작업”으로 보는 관점에서 벗어나 다양한 개인에게도 맞출 수 있는 설계를 고려하기 시작한 것이다.
다양한 사람을 위한 고민
접근성은 결국 사람에 관한 것이다. 다음과 같은 질문은 서비스 제작 과정에서 중요한 관점을 제시할 수 있다.
- 스크린 리더 사용자가 이 서비스에서 필요한 정보를 얻을 수 있을까?
- 손 떨림이 있는 사용자가 작은 버튼을 정확히 누를 수 있을까?
- 고령자에게도 쉬운 정보와 인터페이스를 제공하고 있을까?
- 인지에 어려움이 있는 사용자가 복잡한 인터페이스를 이해할 수 있을까?
접근성을 고려한다는 것
그래서 접근성을 고려하는 제작은 기술적 실력의 척도가 아니라, 관행이 될 필요가 있다.
- 접근성을 고려하면 자연스럽게 더 의미론적이고 구조화된 코드를 쓰게 된다. 웹에 한정되긴 하지만 이건 SEO 측면에서도 좋은 방법이다.
- 다양한 사용자의 관점에서 생각하는 습관은 더 폭넓은 사용자 층에 대한 경험을 향상시킬 수 있다.
- 접근성을 처음부터 고려한다면 고객 지원이나 법적 이슈를 벗어날 확률이 높다. 리팩토링 할 필요도 적어질지 모른다.
- 그리고 어쩌면 사용자 층 자체를 넓혀줄 수도 있다.
너무 많은 이유
이 글을 쓰게 된 이유는, 현재까지 국내 접근성은 평가 중심이다 보니 시험을 통과하는 것으로 끝나버려서 발전하는 모습을 보기 어렵다고 생각했기 때문이다.
물론 평가 중심이 무조건 나쁘다는 뜻은 아니다. 그러나 접근성은 개발 요구 사항이 아니라 책임의 영역에 있다 생각한다. 옛 기술이든 새 기술이든 일단 만들어 놓고 접근성이 부족하다고 고치는 방식으로는 수정 작업에 무조건 자원을 투여할 수밖에 없다. 프로젝트 시작부터 고려하는 것이 그나마 가장 적은 노력이 들어갈텐데, 그조차 그리 잘 되는 것 같지는 않다.
이 사이트를 시작한 이유도 여기에 있다. 평가를 잘 받는 방법이 아니라, 구현을 잘 하는 방법을 다루고 싶었기 때문이다. 의미있는 HTML을 사용했을 때 보장 받을 수 있는 접근성이라거나, 색상을 어떻게 써야하는지, 복잡한 컴포넌트를 접근성 있게 구현하려면 어떤 고민을 해야하는지. 어떤 주제부터 다룰지 아직 확정된 것은 없지만, 이런 종류의 좋은 글이 외부에 있다면 기꺼이 소개할지도 모르겠다.
작은 것부터 시작하자
반쯤 농담처럼 ‘대체 텍스트만 잘 넣어도 접근성 절반은 한 것이다’라고 말하고 다닌다. 당장 만들어진 웹 사이트의 <img> 태그에 alt 속성이 있는지 확인해 보라. 의미 없는 이미지라면 alt="", 의미가 있다면 적절한 내용을 alt의 값으로 채워둬야 한다. 사실 대체 텍스트를 어떻게 써야하는지도 고민할 점은 많다. 하루 이틀로 될 일은 아니지만 대체 텍스트 넣는 것만으로도 누군가에겐 콘텐츠 전달이 가능해진다.
다양한 사람에게 접근성을 보장하는 일은 생각보다 고민할 거리가 많다. 그래도 가장 기본적인 것부터 시작하는 것을 추천한다. 자, 화이팅!
☝️ 참고: 본문의 내용이 커뮤니티의 방향성과 일치하지 않을 수 있습니다.