성공기준 이해 1.4.11:텍스트 아닌 콘텐츠의 명도대비 (Level AA)
요약
- 목표
- 중요한 시각적 정보는 큰 텍스트에 필요한 수준의 최소 대비를 충족시킨다.
- 할 일
- 의미 있는 시각적 요소가 배경과 3:1 대비를 이루게 한다.
- 중요성
- 어떤 사람들은 대비가 낮은 요소를 볼 수 없다.
의도
이 성공 기준의 목적은 사용자 인터페이스 구성 요소(예: 컨트롤)와 의미 있는 그래픽이 약간 낮은 시력을 가진 사람들도 구별할 수 있도록 하는 것이다. 요구 사항 및 근거는 1.4.3 명도 대비 (최소)의 큰 텍스트에 대한 것과 유사하다. 이 요구 사항은 비활성 사용자 인터페이스 구성 요소에는 적용되지 않는다.
대비가 낮은 컨트롤은 인지하기가 더 어렵고 시각 장애가 있는 사람들이 완전히 놓칠 수 있다. 마찬가지로, 웹페이지의 콘텐츠나 기능을 이해하기 위해 그래픽이 필요한 경우 대비 강화 보조 기술 없이도 저시력이나 기타 장애가 있는 사람들이 그래픽을 인식할 수 있어야 한다.
참고
이 성공 기준에 언급된 3:1 명도대비는 임계값으로 처리한다. 계산된 명암비를 성공 기준 비율과 비교할 때 계산된 값을 반올림해서는 안된다(예: 2.999:1은 3:1 임계값을 충족하지 않는다).
참고
저작자는 글꼴 다듬기 및 앤티앨리어싱에 대한 사용자 설정을 제어할 수 없으므로 이 성공 기준을 평가할 때 화면에 표시된 텍스트가 아닌 요소보다는 사용자 에이전트에서 얻은 색상이나 기본 마크업 및 스타일시트를 참조한다.
특히 텍스트가 아닌 요소의 얇은 선과 모양은 앤티앨리어싱으로 인해 기본 CSS에 정의된 실제 색상보다 훨씬 더 희미한 색상으로 사용자 에이전트에 의해 렌더링될 수 있다. 이로 인해 텍스트가 아닌 요소의 명도대비가 명목상 성공 기준을 통과하지만 실제로는 대비가 훨씬 낮은 상황이 발생할 수 있다. 이러한 경우 저작자는 특히 얇은 선과 모양을 피하거나 이 성공 기준의 규범적 요구 사항을 초과하는 색상 조합을 사용하는 것이 가장 좋다.
사용자 인터페이스 구성요소
컨트롤이 비활성화되어 있지 않은 한, 사용자가 컨트롤이 존재하는지와 작동 방법을 식별하는 데 필요한 시각적 정보는 인접한 색상과 최소 3:1의 대비율을 가져야 한다. 또한 구성 요소가 선택되었는지 또는 초점이 맞춰졌는지 여부와 같이 상태를 나타내는 데 필요한 모든 시각적 정보는 해당 상태에서 컨트롤을 식별하는 데 사용되는 정보가 최소 3:1 명암비를 갖도록 보장해야 한다.
이 성공 기준은 개별 구성 요소의 상태를 구별하는 색상 변화가 서로 옆에 나타나지 않을 때 3:1 명암비를 충족할 것을 요구하지 않는다. 예를 들어 방문한 링크가 기본 색상과 대조되거나 마우스오버 표시가 기본 상태와 대조되는 새로운 요구 사항은 없다. 그러나 구성 요소는 인접 색상과의 대비를 잃어서는 안 되며, 확인란의 체크 표시와 같은 텍스트가 아닌 표시나 메뉴가 선택되었거나 열려 있음을 나타내는 화살표 그래픽은 인접 색상과 충분한 대비를 가져야 한다.
경계
이 성공 기준에서는 컨트롤의 작동 영역(hit area)을 나타내는 시각적 경계가 있어야 한다고 요구하지 않는다. 그러나 컨트롤의 시각적 표식(visual indicator)이 컨트롤을 식별하는 유일한 방법인 경우 해당 표식은 충분한 대비를 가져야 한다. 버튼 내의 텍스트(또는 아이콘) 또는 텍스트 입력 내의 입력 예제(placeholder) 텍스트가 표시되고 작동 영역이 시각적으로 표시되지 않으면 성공 기준이 통과된 것이다. 텍스트가 있는 버튼에도 색상이 있는 테두리가 있는 경우 테두리가 유일한 표시를 제공하지 않기 때문에 텍스트 대비(1.4.3 명도 대비 (최소)) 외에는 대비 요구 사항이 없다. 인지 장애가 있는 사람의 경우 컨트롤 인식과 그에 따른 활동 완료를 돕기 위해 컨트롤 경계를 설명하는 것이 좋다.

인접한 색상
사용자 인터페이스 구성 요소의 경우 '인접 색상'은 구성 요소에 인접한 색상을 의미한다. 예를 들어 입력에 흰색 내부 배경, 어두운 테두리, 흰색 외부 배경이 있는 경우 구성요소에 대한 '인접 색상'은 흰색 외부 배경이 된다.

구성요소가 여러 색상을 사용하는 경우 구성요소 식별에 방해가 되지 않는 색상은 명암비 측정 시 무시할 수 있다. 예를 들어, 입력의 3D 그림자 또는 대비되는 배경 사이의 어두운 경계선은 밝기(인식된 명도)가 가장 가까운 색상에 포함되는 것으로 간주한다.
다음 예에서는 내부가 밝은 배경이고 주변이 어두운 배경인 입력을 보여준다. 입력에는 어두운 배경에 포함되는 것으로 간주되는 어두운 회색 테두리도 있다. 테두리는 구성 요소 식별에 방해가 되지 않으므로 흰색 배경과 진한 파란색 배경 사이의 명도대비를 사용한다.

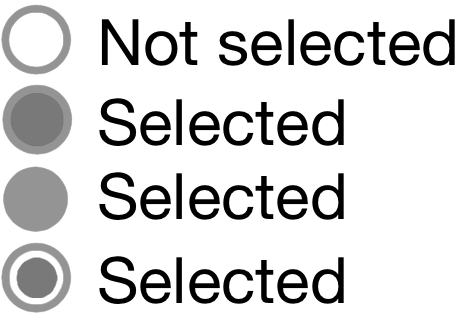
체크박스의 체크표시나 슬라이더의 조절부와 같이 상태를 식별하는 데 필요한 시각적 정보의 경우 해당 부분은 구성 요소 내에 있을 수 있으므로 인접한 색상은 구성 요소의 다른 부분일 수 있다.

상태 표시가 구성 요소를 채우고 구성 요소와 대비되지 않지만 구성 요소에 인접한 색상과 대비되는 평면 디자인을 사용할 수 있다.

색상 사용과의 관계
색상 사용 성공 기준은 개체 또는 텍스트의 색상(색조)만 변경하고 형태는 변경하지 않는 것을 다룹니다. 기본 원칙은 대비율(밝기 차이)을 사용하여 텍스트 또는 그래픽을 구분할 수 있다는 것입니다. 예를 들어, G183: Using a contrast ratio of 3:1 with surrounding text and providing additional visual cues on hover for links or controls where color alone is used to identify them은 링크나 컨트롤을 식별할 때 주변 텍스트와 3:1 대비율을 사용하는 기법이다. 이 경우 작업그룹은 링크 색상이 비링크 텍스트 색상과 3:1 대비율을 만족하면 색상(색조)뿐만 아니라 대비율에 의존하므로 성공 기준 1.4.1 색상 사용을 충족한다고 간주한다.
컨트롤 내의 비텍스트 정보가 입력 값이나 상태를 전달하기 위해 색조(hue) 변화만을 사용하는 경우, 예를 들어 1~5개의 별점 표시에서 각 별의 윤곽선은 검정색이지만 내부는 노란색(꽉 참)이거나 흰색(비어 있음)으로 표시되는 것은 색상 사용 기준을 위반할 가능성이 높다.


초점과 다른 상태에 대한 대비 변경을 사용하는 것은 상태를 구별하는 기법이다. 이것이 G195: Using an author-supplied, visible focus indicator의 기초이고, 더 많은 기법이 추가되고 있다.
초점 시각화와의 관계
2.4.7 초점 시각화(초점 시각화)와 함께 구성 요소의 시각적 초점 표시는 구성 요소에 초점이 맞춰졌을 때 인접한 배경과 충분한 대비를 가져야 한다. 단, 구성 요소의 모양이 사용자 에이전트에 의해 결정되고 저작자가 수정하지 않은 경우는 제외된다.
대부분의 초점 표시기(focus indicator)는 구성 요소 외부에 나타난다. 이 경우 구성 요소가 있는 배경과 대조되어야 한다. 다른 경우에는 다음과 같은 초점 표시기가 포함된다.
- 구성 요소 내부에만 있고 구성 요소 내의 인접한 색상과 대비되어야 한다.
- 구성 요소의 경계(구성 요소 내부이면서 외부와 인접한 부분)이며, 내부와 외부 양쪽 인접 색상과 대비되어야 한다.
- 부분적으로 내부, 부분적으로 외부에 있어 초점 표시기의 일부가 인접 색상과 대비될 수 있는 경우



어두운 윤곽선이 있는 위의 그림은 텍스트가 아닌 콘텐츠의 대비를 통과하지만 매우 두껍지 않으면 좋은 지시자가 아니다. WCAG 2.2의 새로운 기능: WCAG 2.2에는 이러한 측면을 다루는 AAA 기준인 초점 시각화가 있다.
지시자 일부는 구성 요소 내부에 있고 일부는 외부에 있는 경우 지시자의 어느 부분이든 대비를 제공할 수 있다.

초점 표시기가 보이는 경계 내에서 구성 요소의 테두리를 변경하는 경우 구성 요소와 대비되어야 한다. 일반적으로 윤곽선은 구성 요소의 보이는 경계 주변(외부)으로 이동한다. 이 경우 테두리 변경은 구성 요소의 보이는 외곽의 바로 안쪽에 있다.



주의할 점은 이 성공 기준에서 컨트롤의 포커스 상태와 포커스 해제 상태를 직접 비교하지 않는다는 것이다. 포커스 상태가 색상 변화에 의존한다면(예: 버튼의 배경색만 변경하는 경우) 이 성공 기준은 두 상태 간의 대비 차이에 대한 요구사항을 정의하지 않는다.

사용자 인터페이스 구성 요소 예제
명확하게 인식되어야 하는 초점 표시기, 선택 지시자, 사용자 인터페이스 구성 요소를 디자인하기 위해 충분한 대비를 갖춘 예는 다음과 같다.
| 종류 | 설명 | 예제 |
|---|---|---|
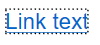
| 링크 텍스트 | 기본 링크 텍스트는 1.4.3 대비(최소)1.4.3 대비(최소) 범위에 속하며 밑줄만으로도 링크를 표시하기에 충분하다. |  |
| 기본 초점 스타일 | 링크에는 2.4.7 초점 시각화에 따라 시각적 초점 표시기가 있어야 한다 . 사용자 에이전트의 포커스 스타일이 웹 사이트(저작자)에 의해 대화형 컨트롤(예: 링크, 양식 필드 또는 버튼)에서 조정되지 않은 경우 기본 포커스 스타일은 대비 요구 사항에서 제외된다(그러나 여전히 표시되어야 함). |  |
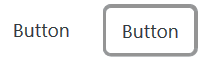
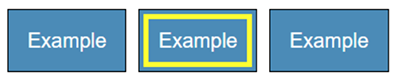
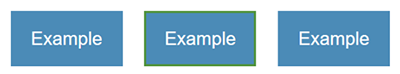
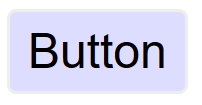
| 버튼 | 위치, 텍스트 스타일 또는 컨텍스트와 같은 구별 표시가 있는 버튼은 버튼임을 표시하기 위해 대비되는 시각적 표시가 필요하지 않지만 일부 사용자는 대비 요구 사항을 충족하는 윤곽선이 있는 버튼을 더 쉽게 식별할 가능성이 높다. |  |
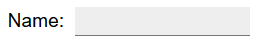
| 텍스트 입력(최소) | 텍스트 입력에 아래쪽 테두리(#767676)와 같이 입력임을 나타내는 시각적 지시자가 있는 경우 해당 표시기는 3:1 명암비를 충족해야 한다. |

|
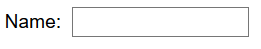
| 텍스트 입력 | 텍스트 입력에 완전한 테두리(#767676)와 같은 지시자가 있는 경우 해당 표시기는 3:1 명암비를 충족해야 한다. |

|
| 텍스트 입력 초점 스타일 | 초점 표시가 필요하다. 이 경우 추가 회색(#CCC) 윤곽선은 흰색(#FFF) 배경에 비해 1.6:1의 대비가 충분하지 않지만 입력이 초점을 받을 때 표시되는 커서/캐럿은 충분히 강한 시각적 표시를 제공한다. |

|
| 배경색이 사용된 텍스트 입력 | 테두리가 없고 배경색으로만 구별되는 텍스트 입력은 인접한 배경과 3:1 명암비를 가져야 한다(#043464). |

|
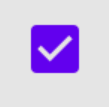
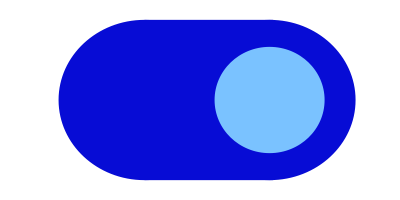
| 토글 버튼 | 토글 버튼의 내부 배경(#070CD5)은 외부 흰색 배경과 대비가 좋다. 또한 (#7AC2FF) 내의 둥근 토글은 내부 배경과 대비된다. |  |
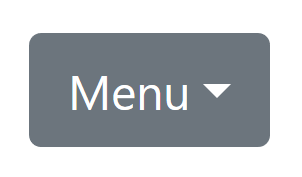
| 드롭다운 지시자 | 드롭다운 기능이 있다는 것을 이해하려면 아래쪽 화살표가 필요하다. 진한 회색의 흰색 아이콘(#6E747B)에 대한 대비는 4.7:1이다. |  |
| 드롭다운 지시자 | 드롭다운 기능이 있다는 것을 이해하려면 아래쪽 화살표가 필요하다. 흰색 바탕에 검은색 아이콘의 대비는 21:1이다. |  |
| 체크박스 - 비어 있음 | 흰색 배경에 검은색 테두리가 체크박스를 나타낸다. |  |
| 체크박스 - 선택됨 | 흰색 배경에 검은색 테두리는 체크박스를 나타내고, 검은색 체크무늬는 체크된 상태를 나타낸다. |  |
| 체크박스 - 실패 | 체크박스의 회색 테두리 색상(#9D9D9D)은 흰색 배경과의 대비율이 2.7:1로 체크박스를 식별하는 데 필요한 시각적 정보가 충분하지 않다. |  |
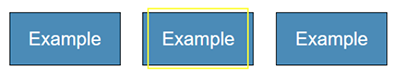
| 체크박스 - 미묘한 호버 스타일 | 흰색 배경의 검정색 테두리는 확인란을 나타내며, 마우스 포인터가 미묘한 호버 상태를 활성화하면 회색 배경(#DEDEDE)이 추가된다. 검정색 테두리는 회색 배경과 15:1의 명암비를 갖는다. |  |
| 체크박스 - 미묘한 초점 스타일 - 실패 | 초점 표시가 필요하다. 초점 표시는 저작자가 스타일을 지정한 경우 인접 색상과의 명암비가 3:1을 충족해야 한다. 이 경우 회색(#AAA) 표시는 흰색(#FFF) 인접 배경과의 비율이 2.3:1로 부족하다. |

|
비활성 사용자 인터페이스 구성 요소
사용자 상호 작용에 사용할 수 없는 사용자 인터페이스 구성 요소(예: HTML에서 비활성화된 컨트롤)는 대비 요구 사항을 충족할 필요가 없다. 비활성 사용자 인터페이스 구성 요소는 표시되지만 현재 작동할 수는 없다. 예를 들어 양식 하단에 표시되지만 양식의 모든 필수 필드가 완료될 때까지 활성화할 수 없는 제출 버튼이 있다.

HTML의 비활성화된 컨트롤과 같은 비활성 구성 요소는 사용자 상호 작용에 사용할 수 없다. 비활성 대조군을 대비 요구 사항에서 제외하기로 한 결정은 여러 가지 고려 사항을 바탕으로 이루어졌다. 일부 사람들에게는 비활성 컨트롤을 식별하는 것이 도움이 될 수 있지만 모든 경우에 적용되는 단일 솔루션을 구축하는 것은 매우 어렵다. 향후에는 비활성화된 컨트롤에 대한 아이콘을 추가하는 등 비활성화된 컨트롤의 표현을 사용자의 선호도에 따라 다양하게 표현하는 방식이 발전할 것으로 예상된다.
그래픽 객체
"그래픽 개체"라는 용어는 인쇄 아이콘(텍스트 없음)과 같은 독립형 아이콘과 그래프의 각 선과 같은 보다 복잡한 다이어그램의 중요한 부분에 적용된다. 단색 아이콘과 같은 간단한 그래픽의 경우 전체 이미지가 그래픽 개체이다. 여러 선, 색상 및 모양으로 구성된 이미지는 여러 그래픽 개체로 구성되며 그 중 일부는 이해가 필요하다.
모든 그래픽 개체가 주변 환경과 대비되어야 하는 것은 아니다. 그래픽이 전달하는 내용을 사용자가 이해하는 데 필요한 개체만 필요하다. "연속성의 법칙"과 같은 게슈탈트 원리를 사용하면 다른 그래픽 개체나 색상과의 사소한 겹침을 무시할 수 있다.
위의 자석 이미지를 예로 들면 그래픽 객체를 설정하는 프로세스는 다음과 같다.
-
각 이미지가 무엇을 나타내는지 이해하려면 각 이미지의 어느 부분이 필요한지 평가한다.
자석의 "U" 모양은 윤곽선이나 빨간색 배경으로 전달될 수 있다(모두 허용됨). 흰색 끝부분도 중요하다(그렇지 않으면 말굽 모양이 된다). 빨간색 배경과 대비되어야 한다. -
사용자가 해당 측면만 볼 수 있다고 가정한다. 인접한 색상과 대조되는가?
자석의 윤곽선은 주변 텍스트(검은색/흰색)와 대조를 이루며, 끝부분 사이의 빨간색과 흰색도 충분한 대비를 이룬다.
빨간색과 흰색의 강한 대비로 인해 자석의 흰색 끝 부분에만 윤곽선을 배치하는 것도 가능하며 여전히 준수한다.
이해에 필요한 것
많은 그래픽이 대비 요구 사항을 충족할 필요가 없으므로 "이해가 필요함"이라는 용어는 성공 기준에 사용된다. 사람이 내용을 이해하기 위해 그래픽이나 그래픽의 일부(그래픽 개체)를 인식해야 하는 경우 충분한 대비가 있어야 한다. 그러나 다음과 같은 경우에는 필수 사항이 아니다.
-
텍스트가 포함되거나 오버레이된 그래픽은 차트의 레이블 및 값과 동일한 정보를 전달하는 경우
참고
그래픽 내의 텍스트는 1.4.3 대비(최소)를 충족해야 한다.
- 그래픽이 사용자가 내용을 이해하거나 기능을 사용하기 위해 보거나 이해할 필요가 없는 미적 목적인 경우
- 정보가 "자세한 보기" 버튼을 누르면 표시되는 그래프 뒤의 표와 같은 다른 형식으로 제공되는 경우
- 그래픽이 로고 또는 브랜드 이름(표현상 "필수"로 간주되는)의 일부인 경우
그라디언트
그라디언트는 영역 간의 뚜렷한 대비를 줄여 테스트를 더 어렵게 만들 수 있다. 일반적인 원칙은 이해에 필요한 그래픽 개체를 식별하고 해당 영역의 중심 색상을 취하는 것이다. 대비가 충분하지 않은 인접 색상을 제거해도 그래픽 개체를 식별하고 이해할 수 있는가?

동적 예제
일부 그래픽에는 대비를 변경하거나 각 그래픽 개체에 마우스를 올리거나 탭하거나 초점을 맞출 때 정보를 텍스트로 표시하는 상호 작용이 있을 수 있다. 누군가 그래픽이 전혀 존재하는지 식별하려면 초점이 맞지 않은 기본 버전에 이미 충분히 대비되는 색상이나 텍스트가 있어야 한다. 초점을 받는 영역의 경우 정보는 팝업 텍스트가 동적으로 제공되거나 대비를 높여 동적으로 전경에 표시할 수 있다.

인포그래픽
인포그래픽은 차트나 다이어그램과 같이 데이터를 전달하는 그래픽을 의미할 수 있다. 웹에서는 많은 설명, 그림, 차트 또는 기타 데이터 전달 방법이 포함된 큰 그래픽을 나타내는 데 자주 사용된다. 그래픽 대비의 맥락에서 이러한 인포그래픽 내의 각 항목은 하나의 파일에 있든 별도의 파일에 있든 관계없이 그래픽 개체 세트로 처리되어야 한다.
인포그래픽은 다음을 포함한 여러 WCAG 레벨 AA 기준을 충족하지 못하는 경우가 많다.
인포그래픽은 이해에 필요한 그래픽 개체 수를 최소화하기 위해 다른 기준을 충족하는 텍스트를 사용할 수 있다. 예를 들어 차트에 값을 제공하기 위해 대비가 충분한 텍스트를 사용한다. 인포그래픽에 의존하지 않아도 이해하할 수 있기 때문에 긴 설명(long description)으로도 충분하다.
기호 텍스트 문자
텍스트 문자가 인간의 언어로 무언가를 표현하는 것
이 아니라 시각적 모양을 위해 사용되는 기호로 사용되는 경우 이는 텍스트가 아닌 콘텐츠의 정의에 속한다.

>문자)를 사용하더라도 텍스트가 아닌 문자/기호로 간주된다. 3:1을 약간 넘는 명암비는 이 성공 기준을 통과한다.
필수 예외
"전달되는 정보에 그래픽의 특정 표현이 필수적"인 경우 그래픽 개체는 대비 요구 사항을 충족할 필요가 없다. 필수 예외는 의미를 훼손하지 않고 충분한 대비를 사용하여 그래픽을 표시할 수 있는 방법이 없는 경우 적용된다. 예를 들어:
- 로고타입 및 국기: 조직 또는 제품의 브랜드 로고는 해당 조직을 표현하므로 예외로 인정된다. 대비가 충분하도록 색상을 변경한 경우 국기를 식별하지 못할 수 있다.
- 감각적인: 인물 사진, 풍경 사진 등 실제 장면의 사진을 변경할 필요가 없다.
- 기타 표현: 다음 사례처럼 그래픽을 다른 방법으로 표현할 수 없다면 예외로 간주한다.
- 웹사이트가 어떻게 나타나는지 보여주는 스크린샷.
- 생물학에서 발견되는 색상을 사용하는 의료 정보 다이어그램(위키피디아의 의료 도식 예제).
- 히트맵(위키피디아의 히트맵 예제) 과 같은 측정값을 나타내는 색상 그라디언트.
검증 원칙
웹 페이지에서 텍스트가 아닌 그래픽을 찾고 평가하는 고급 프로세스 요약:
- 페이지의 각 사용자 인터페이스 구성 요소(링크, 버튼, 양식 컨트롤)를 식별하고 다음을 수행한다.
- 컨트롤이 존재하는지 식별하고 현재 상태를 나타내는 데 필요한 구성 요소의 시각적(텍스트가 아닌) 지시자를 식별한다. 기본(페이지 로드시) 상태에서 인접한 색상에 대한 대비율을 측정한다.
- 각 상태마다 대비를 측정하라.
- 내용을 이해하는 데 필요한 정보가 포함된 페이지의 각 그래픽을 식별하고(예: 동일한 정보에 대해 눈에 보이는 텍스트가 있거나 장식적인 그래픽은 제외) 다음을 수행한다.
- 인접한 색상과 그래픽 개체의 대비를 확인하라.
- 여러 색상 및/또는 그라데이션이 있는 경우 대비가 가장 적은 영역을 선택하여 측정하라.
- 통과하면 다음 그래픽 개체로 이동한다.
- 대비가 가장 낮은 영역이 3:1 미만인 경우 해당 영역이 보이지 않는다고 가정하면 그래픽 개체를 여전히 이해할 수 있는가?
- 이해하기에 충분한 그래픽 개체가 있으면 통과, 그렇지 않으면 실패이다.
아래 기술에는 각각의 검증 기준이 있으며, 관련 기준인 초점 시각화 (2.4.7) , 색상 사용 (1.4.1), 명도 대비(최소)에도 기법이 있다.
이점
시력이 낮은 사람들은 대비가 부족한 그래픽을 인식하는 데 어려움을 겪는 경우가 많다. 색각 이상으로 대비가 더욱 낮아지는 경우 상황은 더욱 악화될 수 있다. 3:1 이상의 상대 휘도(밝기 차이)를 제공하면 사람이 전체 색상 범위를 보지 못할 때 이러한 항목을 더 쉽게 구별할 수 있다.
예제
- 애플리케이션 대시보드의 상태 아이콘(관련 텍스트 없음)의 최소 명암비는 3:1이다.
- 텍스트 입력 필드에는 흰색 편집 가능 영역 주위에 어두운 테두리가 있다.
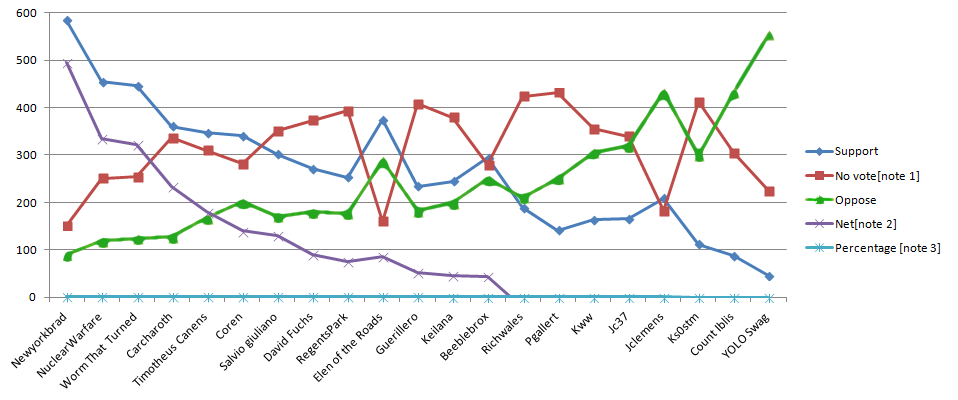
- 그래프는 밝은 배경을 사용하며 각 선의 색상이 배경에 대해 3:1의 명도대비를 갖도록 한다.
원형 차트
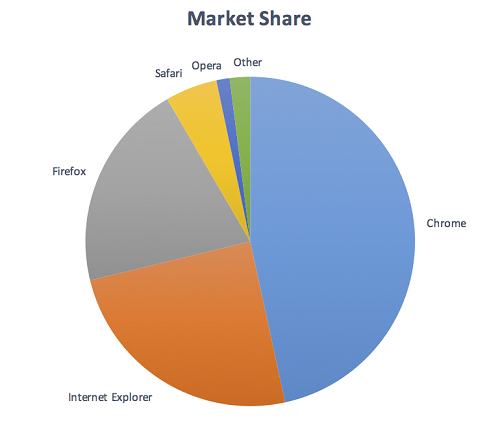
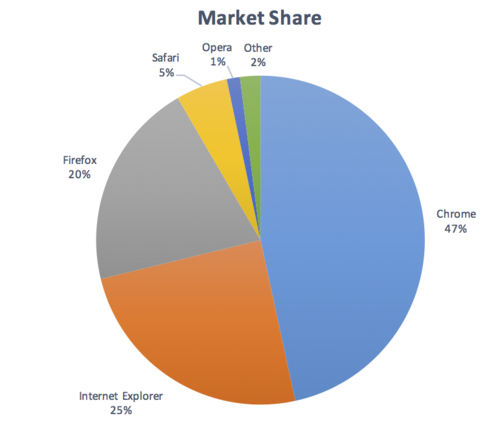
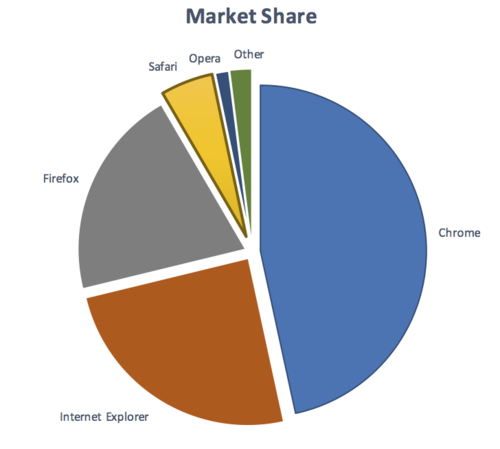
원형 차트는 이 성공 기준의 그래픽 개체 부분에 대한 좋은 사례 연구이다. 다음 원형 차트는 각 브라우저의 시장 점유율을 전달하기 위한 것이다. 참고: 가상의 수치이며 실제 시장 점유율이 아니다.

실패: 원형 차트에는 각 조각에 대한 레이블이 있다(따라서 1.4.1 색상 사용 통과). 조각의 비율을 이해하려면 조각의 가장자리(필수 정보를 전달하는 그래픽 개체)를 식별해야 하며 조각 간의 대비가 3:1 이상이 아니다.

해당 없음: 원형 차트에는 그래픽 개체(원형 조각)에 동등한 정보를 전달하는 눈에 보이는 레이블과 값이 있다.

통과: 원형 차트에는 눈에 보이는 레이블이 있고 원형 차트 조각(그래픽 개체) 주위와 조각 사이에 충분한 대비가 있다. 대비 수준을 달성하기 위해 노란색 슬라이스 주위에 더 어두운 테두리가 추가되었다.
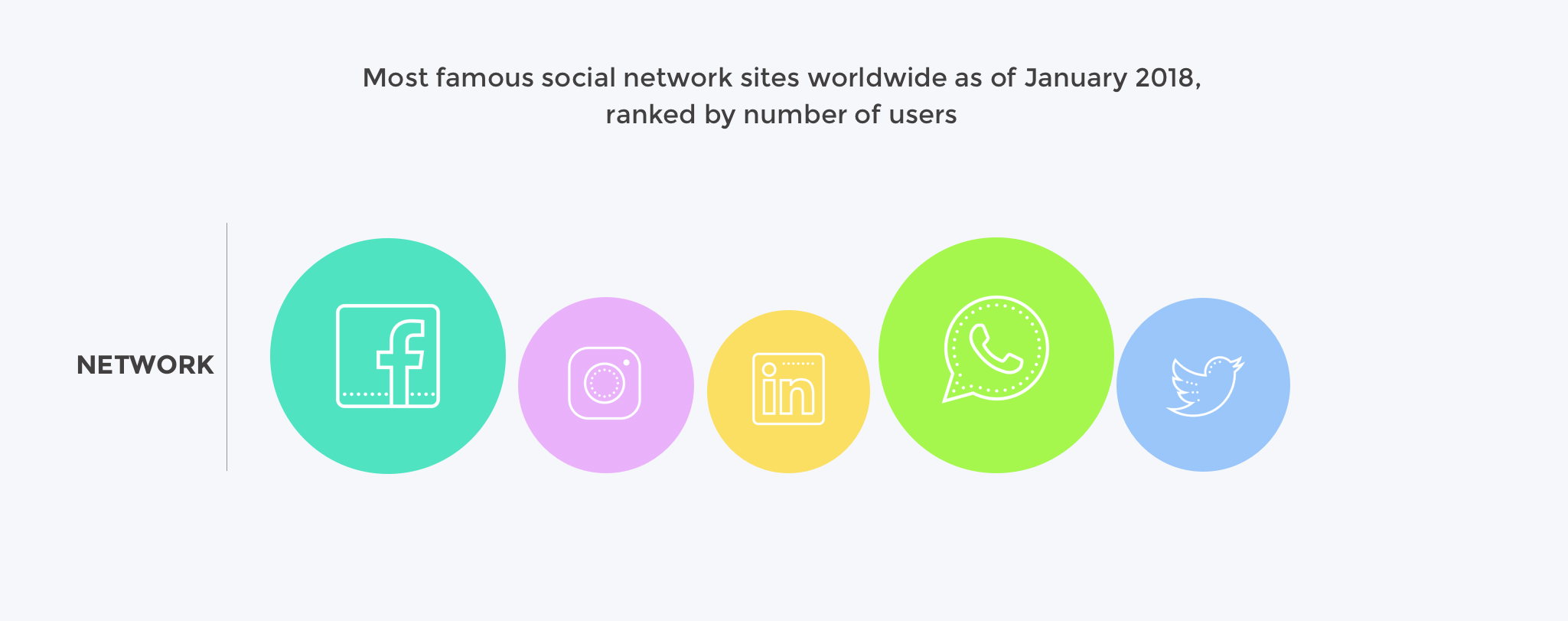
인포그래픽

실패: 네트워크의 크기를 이해하려면 원을 식별해야 하며, 어떤 네트워크가 표시되는지 식별하려면 각 원의 아이콘을 식별해야 한다.
그래픽 개체는 원(배경을 기준으로 측정)과 각 원의 아이콘(원 배경을 기준으로 측정)이다.

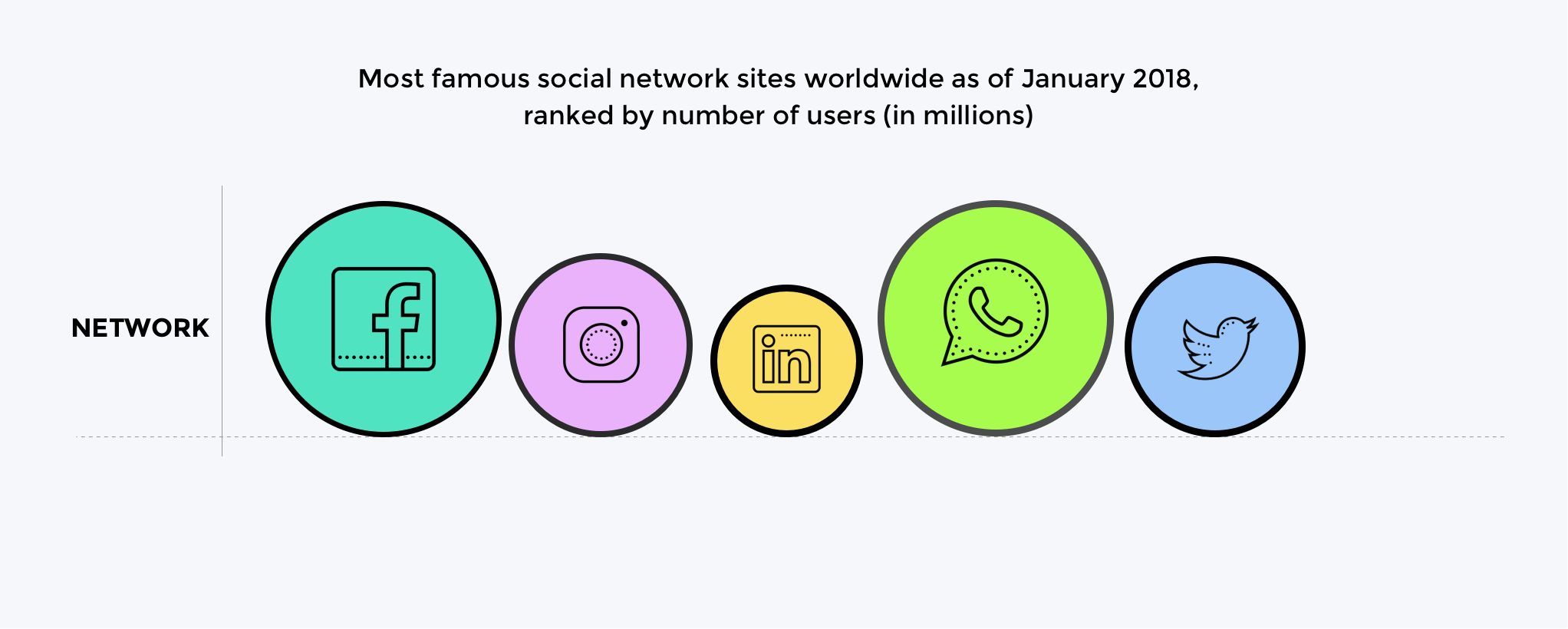
통과: 원에는 대비되는 테두리가 있고 아이콘은 밝은 원 배경에 대비되는 어두운 색상이다.
대비를 보장하는 방법에는 여러 가지가 있다. 예에서는 테두리를 사용하는 방법을 보여준다. 다른 기법으로 원 배경에 더 어두운 색상을 사용하거나 각 항목에 텍스트 레이블 및 값을 추가하는 것이다.
관련 자료
자료는 정보 제공 목적으로만 제공되며 보증을 암시하지 않는다.
- Accessibility Requirements for People with Low Vision.
- Smith Kettlewell Eye Research Institute - "If the text is better understood with the graphics, they should be equally visible as the text".
- Gordon Legge - "Contrast requirements for form controls should be equivalent to contrast requirements for text".
기법
이 섹션에서 번호가 매겨진 각 항목은 WCAG 실무 그룹이 이 성공 기준을 충족하기에 충분하다고 간주하는 기법 또는 기법의 조합을 나타낸다. 그러나 이러한 특정 기법을 사용할 필요는 없다. 다른 기법 사용에 대한 자세한 내용은 WCAG 성공 기준에 대한 기법 이해, 특히 "기타 기법" 섹션을 참고하라.
충분 기법
아래에서 귀하의 콘텐츠와 일치하는 상황을 선택하라. 각 상황에는 해당 상황에 충분하다고 알려져 있고 문서화된 기법 또는 기법의 조합이 포함된다.
상황 A: Color is used to identify user interface components or used to identify user interface component states
상황 B: Color is required to understand graphical content
오류
다음은 WCAG 실무 그룹에서 이 성공 기준의 실패로 간주하는 일반적인 실수이다.