성공기준 이해 1.4.10:재정렬 (Level AA)
요약
- 목표
- 줄 길이를 늘리지 않고도 내용을 확대할 수 있다.
- 할 일
- 뷰포트 내에서 텍스트 줄이 재정렬되도록 한다.
- 중요성
- 더 큰 텍스트가 필요한 사람들은 긴 줄을 읽기 위해 스크롤해야 한다면 어려움을 겪는다.
의도
이 성공 기준의 목적은 텍스트를 확대하여 단일 열에서 읽어야 하는 저시력 사용자를 지원하는 것이다. 브라우저 확대/축소를 사용하여 콘텐츠 크기를 400%로 조정하면 재정렬 된다. 즉, 한 열에 표시되므로 두 방향 이상으로 스크롤할 필요가 없다.
저시력인 사람들의 경우 텍스트를 확대하고 재배열하는 것이 읽기에 매우 중요하다. 텍스트를 확대하면 문자 인식이 가능해진다. 텍스트 재정렬을 통해 사용자는 한 줄의 끝부터 다음 줄의 시작까지 추적할 수 있다.
뷰포트에 의해 잘린 줄을 표시하기 위해 읽는 방향으로 스크롤할 필요를 배제하는 것이 중요하다. 왜냐하면 이러한 스크롤은 읽기에 필요한 노력을 크게 증가시키기 때문이다. 콘텐츠가 화면 밖에서 숨겨지지 않는 것도 중요하다. 예를 들어 세로로 스크롤되는 페이지를 확대하면 콘텐츠가 한쪽으로 숨겨져서는 안된다.
재정렬(reflow) 작동 방식
HTML/CSS, PDF, ePub 등의 기술용 사용자 에이전트에는 창(뷰포트) 너비에 맞게 콘텐츠를 재정렬하는 방법이 있다. 적절하게 작성되면 사용자가 콘텐츠 크기를 확대하기 위해 확대할 때 페이지 콘텐츠가 창 경계(뷰포트) 내에 유지되도록 재정렬(줄바꿈)할 수 있다. 사용자가 확대/축소하면 콘텐츠의 공간적 관계가 변경될 수 있지만 모든 정보와 기능은 계속 사용할 수 있어야 한다.
콘텐츠 재정렬을 지원하는 것을 '반응형 웹 디자인'이라고도 한다. 이는 태블릿이나 스마트폰과 같은 모바일 장치에 최적화된 레이아웃을 제공하기 위해 다양한 뷰포트 너비(특정 중단점)에 맞게 웹 콘텐츠의 형식을 다시 지정하는 CSS 미디어 쿼리를 통해 활성화된다. 중요한 점은 이러한 중단점이 더 좁은 뷰포트에 의해서뿐만 아니라 사용자가 브라우저 확대/축소 기능을 사용하여 페이지를 확대하는 경우에도 발생한다는 것이다.
100%(기본) 배율의 데스크톱 브라우저에서 재정렬을 지원하는 일반적인 웹 페이지는 2개, 3개 또는 그 이상의 열에 콘텐츠를 표시한다. 확대하면 어떤 지점에서 레이아웃이 변경되므로 이제 콘텐츠가 더 적은 수의 열에 표시된다. 200% 이상의 높은 배율에서는 콘텐츠가 일반적으로 단일 열로 렌더링된다. 탐색 메뉴나 보충 콘텐츠와 같이 여백 열에 있던 콘텐츠의 일부는 이제 일반적으로 기본 콘텐츠 위나 아래에 표시된다.
가시 거리 및 디스플레이 해상도
320 CSS 픽셀 값은 저작자가 달성할 수 있는 합리적인 최소 크기로 선정되었다. 이 값은 일반적인 모바일 장치의 작은 디스플레이에 대해 보고된 뷰포트 너비와 일치한다. 320 CSS 픽셀 너비는 너비 1280픽셀로 설정되고 400%로 확대된 데스크톱 브라우저 창과 정확히 일치한다. 400%는 면적이 아닌 치수에 적용된다는 점에 유의해야 한다. 이는 기본 너비의 4배, 기본 높이의 4배를 의미한다.

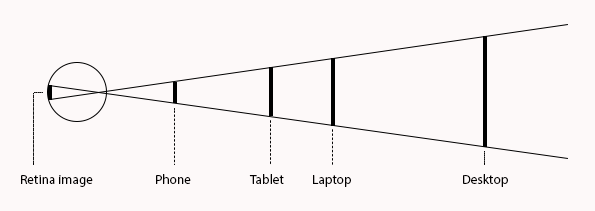
우리가 읽을 때 인쇄물의 크기는 눈의 망막에 투영되는 이미지만큼 중요하지 않다. 휴대폰은 가까이서 볼 수 있도록 설계되었지만 데스크탑은 멀리서 볼 수 있도록 설계되었다. 결과적으로 휴대폰의 16px 인쇄는 데스크톱의 16px 인쇄보다 물리적으로 더 작다. 두 가지 인쇄 크기 모두 의도한 거리에서 볼 경우 망막에 동일한 이미지를 투사하므로 이는 문제가 되지 않는다.
콘텐츠의 가시성 및 가용성
표시되는 콘텐츠의 양은 크기에 따라 달라질 수 있다. 예를 들어 데스크톱 레이아웃에 완전히 표시되는 탐색 메뉴는 더 적은 수의 항목으로 축소되거나 심지어 단일 메뉴 버튼('햄버거' 아이콘 패턴)으로 축소되어 화면 공간을 덜 차지하는 경우가 많다.
모든 콘텐츠와 기능을 직접 사용할 수 있거나, 액세스 가능한 컨트롤을 통해 공개하거나, 직접 링크를 통해 액세스할 수 있는 한 성공 기준은 충족된다.
재정렬 예외 콘텐츠
사용법이나 의미를 위해 2차원 레이아웃이 필요한 콘텐츠는 의미 손실 없이 재정렬할 수 없으므로 2차원 스크롤 없이 표시할 필요성에서 제외된다. 예를 들어 그래픽과 비디오는 본질적으로 2차원적이다. 이미지를 자르고 블록을 쌓으면 콘텐츠를 사용할 수 없게 된다. 그러나 다른 콘텐츠가 400%로 확대되는 경우에도 이러한 요소를 뷰포트 범위 내에 유지하는 것이 가능하다(조언 기법 참조).
데이터 테이블은 제목과 데이터 셀 사이에 2차원 관계를 갖는다. 이 관계는 내용을 전달하는 데 필수적이다. 따라서 이 성공 기준은 텍스트 방향으로 스크롤하지 않고(예: 세로 스크롤 페이지에서 가로로) 데이터 테이블을 표시할 필요가 없도록 한다. 그러나 셀에 사용법이나 의미를 위해 2차원 레이아웃이 필요한 콘텐츠 유형이 포함되어 있지 않으면 데이터 테이블 내의 셀은 예외가 아니다.
콘텐츠를 편집하기 위한 도구 모음을 제공하는 인터페이스는 뷰포트에 콘텐츠와 도구 모음을 모두 표시해야 한다. 도구 모음 버튼 수에 따라 도구 모음을 텍스트 방향으로 스크롤해야 할 수도 있다.
반응형 웹 디자인과 이 성공 기준을 충족하는 다른 방법
반응형 웹 디자인 접근 방식을 사용하는 것은 사람들이 400%까지 확대할 수 있도록 하는 목표를 달성하는 가장 효과적인 방법이다. 동일한 URL에 있는 페이지의 각 변형(CSS 중단점)은 이를 준수해야 한다(WCAG 2.1 준수와 비교).
레거시 시스템을 사용하고 있거나 어떤 이유로 레이아웃 방법을 업데이트할 수 없는 조직의 경우 대체 적합 버전은 고정된 320px 너비 레이아웃을 가진 모바일 사이트일 수 있다. 사용자는 기본 웹사이트에서 해당 버전을 찾을 수 있어야 한다.
가로 및 세로로 작성된 언어에서 스크롤 방지
성공 기준은 가로 및 세로로 작성된 언어 모두에 적용된다. 페이지가 기본적으로 세로로 스크롤되는 가로로 작성된 언어(예: 영어)의 페이지 확대/축소에는 가로 스크롤이 필요하지 않다. 기본적으로 가로로 스크롤되는 세로로 작성된 언어의 페이지 확대/축소에는 세로 스크롤이 필요하지 않다.
재정렬과 성공 기준 1.4.4 텍스트 크기 조절의 관계
재정렬의 핵심은 사용자가 두 방향으로 스크롤하지 않고도 확대할 수 있도록 하는 것이다. 성공 기준 1.4.4 텍스트 크기 조절도 적용되므로 재정렬 요구 사항을 충족하는 동시에 모든 텍스트의 크기를 200% 이상으로 늘릴 수 있어야 한다. 대부분의 구현에서는 배율이 증가함에 따라 텍스트가 계속 확대되므로 사용자는 최대 400%(및 그 이상)까지 텍스트를 확대할 수 있다. 사람들이 확대함에 따라 텍스트 크기가 일관되게 증가하지 않는 구현(예: 작은 화면 사용에 맞게 미디어 쿼리를 기반으로 변환되는 경우)에서도 200% 확대가 가능해야 텍스트 크기 조절 기준을 충족한다.
예를 들어, 기본 브라우저 설정인 100% 확대/축소에서 창 너비가 1280px일 때 텍스트가 20px로 설정되면 200% 확대/축소에서 동일한 20px는 텍스트 크기가 200%임을 의미한다. 400% 확대/축소에서 저작자는 텍스트 크기를 10px로 설정하기로 결정할 수 있다. 이제 텍스트는 기본 브라우저 설정인 100% 확대/축소에 비해 200%로 확대된다. 모든 중단점에서 200% 텍스트 확대를 달성할 필요는 없지만 어떤 방식으로든 200% 텍스트 확대가 가능해야 한다.
모바일 운영 체제의 브라우저
모바일 운영 체제의 대부분의 브라우저는 데스크톱 브라우저와 동일한 방식으로 재정렬과 확대/축소를 결합하지 않는다. 이러한 모바일 브라우저는 일반적으로 장치 방향을 변경할 때 재정렬을 지원한다. 콘텐츠는 새로운 뷰포트 너비에 맞게 조정된다. 그러나 이러한 모바일 브라우저는 1.4.4를 달성하기 위해 콘텐츠를 확대할 수만 있다. 재정렬을 단일 치수로 제한하지 않는 방식으로 텍스트 크기를 조정한다. 예를 들어 핀치 동작을 사용하여 콘텐츠 크기를 확대하거나 특정 열을 두 번 탭하여 뷰포트 너비를 채우는 등의 방식으로 텍스트 크기를 조정한다. 이는 대부분의 모바일 브라우저에서 확대된 콘텐츠가 저작자의 작업에 관계없이 2차원 스크롤을 포함한다는 것을 의미한다.
모바일 사용자 에이전트는 Android용 Dolphin 브라우저에서 알 수 있듯이 사용자가 콘텐츠를 확대할 때 재정렬을 제공할 수 있다. 따라서 모바일 운영 체제의 브라우저에서 확대된 재정렬 지원이 부족하다는 것은 사용자 에이전트 지원 문제로 간주될 수 있다.
이점
- 이 성공 기준은 여러 방향으로 스크롤할 필요 없이 콘텐츠를 원활하게 읽을 수 있도록 하여 텍스트 확대가 필요한 저시력 사용자에게 도움이 된다.
예제
-
반응형 디자인의 단일 열 보기
확대/축소 비율이 증가하면 탐색이 먼저 변경되어 "추가" 드롭다운 메뉴 뒤에 옵션이 숨겨진다. 확대/축소가 계속되면 대부분의 탐색 옵션은 결국 "햄버거" 메뉴 버튼 뒤에 표시된다. 이 웹페이지에서 모든 정보와 기능을 계속 사용할 수 있다. 가로 스크롤은 없다.
-
PDF에서 제공하는 재정렬
PDF/범용 접근성(ISO 14289)을 준수하도록 작성된 PDF에서는 시력이 약한 사람도 읽을 수 있도록 내용을 재정렬하고 확대할 수 있다.
관련 자료
자료는 정보 제공 목적으로만 제공되며 보증을 암시하지 않는다.
- Operational Overhead Caused by Horizontal Scrolling Text by Wayne Dick, 2017. The study shows the impact of horizontal scrolling on reading effort
- Accessibility Requirements for People with Low Vision. W3C First Public Working Draft 17 March 2016
- Responsive design resources from MDN Web docs
- Responsive web design basics tutorial from Google
기법
이 섹션에서 번호가 매겨진 각 항목은 WCAG 실무 그룹이 이 성공 기준을 충족하기에 충분하다고 간주하는 기법 또는 기법의 조합을 나타낸다. 그러나 이러한 특정 기법을 사용할 필요는 없다. 다른 기법 사용에 대한 자세한 내용은 WCAG 성공 기준에 대한 기법 이해, 특히 "기타 기법" 섹션을 참고하라.
충분 기법
- C32: Using media queries and grid CSS to reflow columns
- C31: Using CSS Flexbox to reflow content
- C33: Allowing for 재정렬 with Long URLs and Strings of Text
- C38: Using CSS width, max-width and flexbox to fit labels and inputs
- SCR34: Calculating size and position in a way that scales with text size
- G206: Providing options within the content to switch to a layout that does not require the user to scroll horizontally to read a line of text
- Using PDF/UA when creating PDFs (Potential future technique)
조언 기법
준수를 위해 필수는 아니지만 콘텐츠에 더 쉽게 접근할 수 있도록 다음과 같은 추가 기법을 고려해야 한다. 모든 기법을 사용할 수 없거나 모든 상황에서 효과적인 것은 아니다.
- C34: Using media queries to un-fixing sticky headers / footers
- C37: Using CSS max-width and height to fit images
- CSS, Reflowing simple data tables (Potential future technique)
- CSS, Fitting data cells within the width of the viewport (Potential future technique)
- Mechanism to allow mobile view at any time (Potential future technique)
오류
다음은 WCAG 실무 그룹에서 이 성공 기준의 실패로 간주하는 일반적인 실수이다.
점검 규칙
다음은 이 성공 기준의 특정 측면에 대한 점검 규칙이다. WCAG 준수 여부를 확인하기 위해 이러한 특정 점검 규칙을 사용할 필요는 없지만 이것은 정의되고 승인된 검사 방법이다. 점검 규칙 사용에 대한 자세한 내용은 WCAG 성공 기준에 대한 점검 규칙 이해를 참고하라.